Dreamweaver CS6如何使用项目列表教程
时间:2023-06-02 16:16:41 来源: 人气:
Dreamweaver CS6怎么使用项目列表?Dreamweaver制作网页内容的时候,为了等级分明,需要使用项目列表,下面我们就来看看详细的教程,需要的朋友可以参考下
Dreamweaver项目列表的使用方法:
一、使用无序列表
1、无序列表中,表项前面的就是项目符号,如●、■等。在页面中通常使用标记
- 和
- 来创建无序列表。
2、具体操作:新建一个空白HTML页
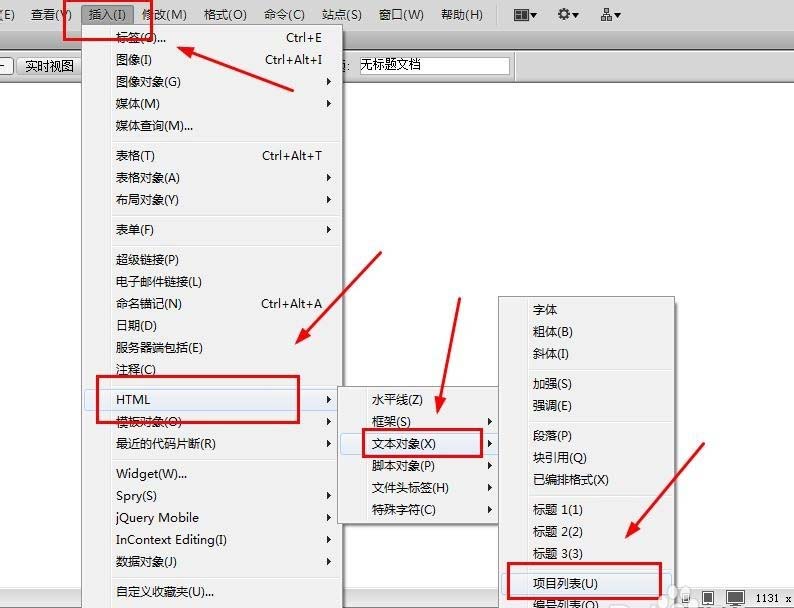
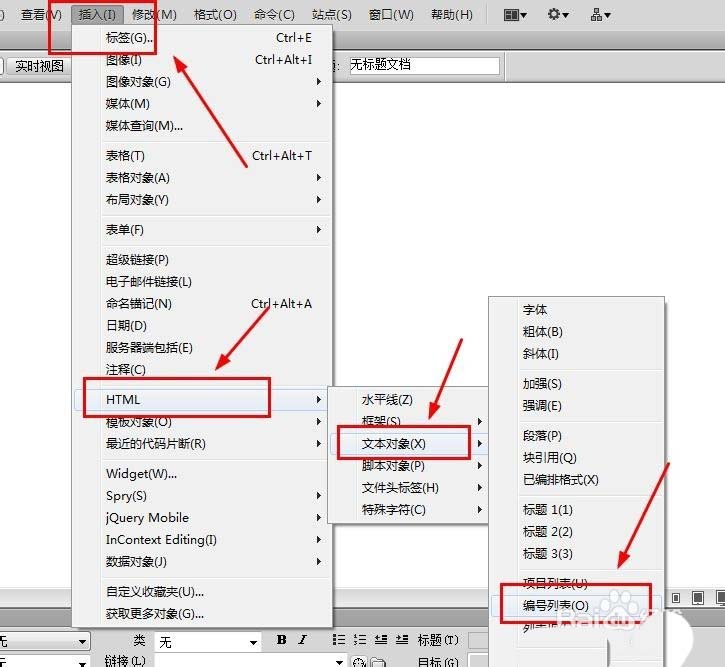
3、选择插入---HTML-----文本对象----项目列表

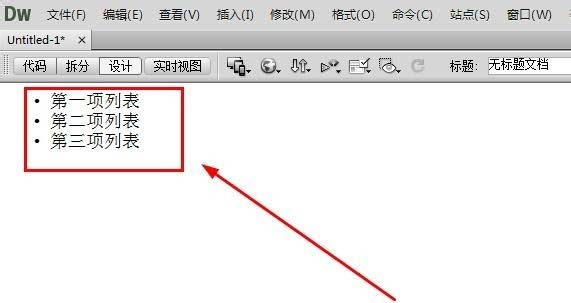
4、在设计视图输入第一项列表,回车输入第二项列表,回车输入第三项列表

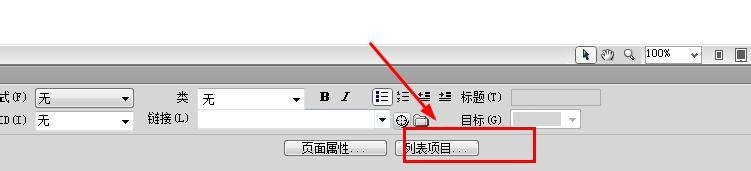
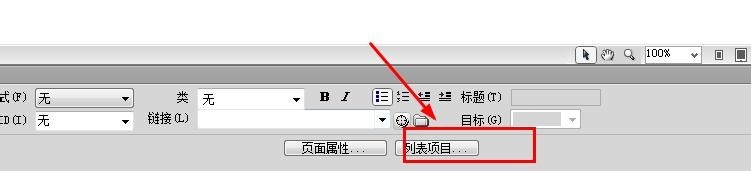
5、在属性面板有个列表项目,可以改变列表项目的符号

二、有序列表
1、新建一个空白HTML页
2、选择插入---HTML-----文本对象----编号列表

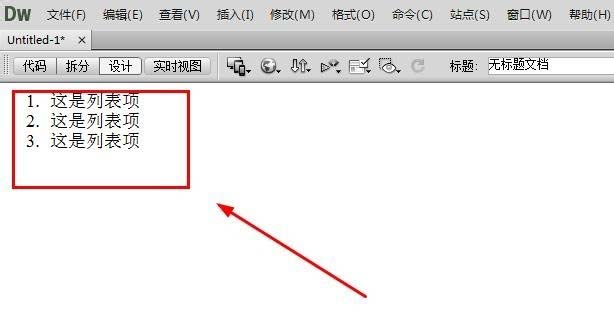
3、输入文本,就会在列表项前面出现数字项

4、在属性面板有个列表项目,可以改变列表项目的编号模式,如罗马字等

三、定义列表
1、新建一个空白HTML页
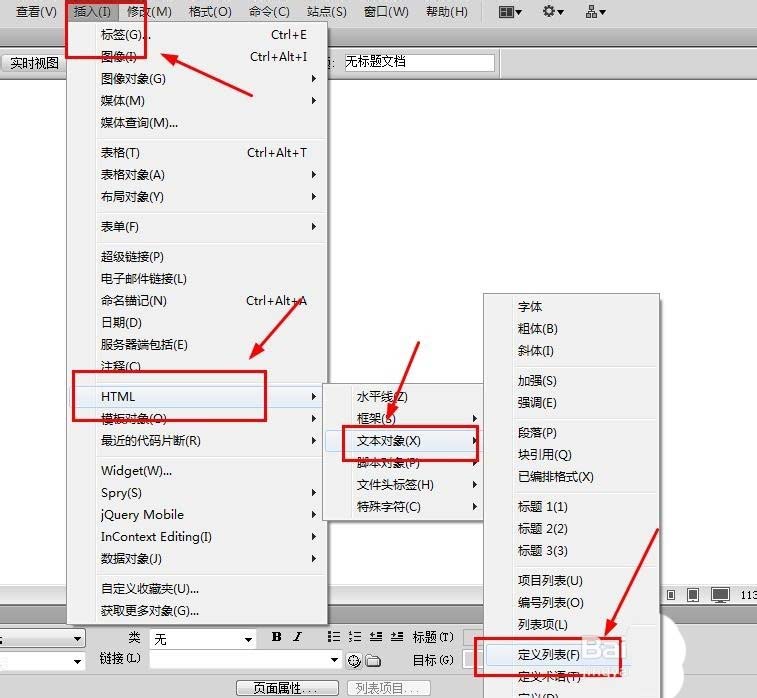
2、选择插入---HTML-----文本对象----定义列表

3、输入文本,效果如下:

列表是Web网页的重要组成元素之一,通过对列表进行修饰,可以提供各种不同的页面显示效果。本文是基础知识,新手朋友可以进来学习一下。
相关推荐
教程资讯
软件教程排行
- 1 Autocad 2014 注册机破解教程(Autocad 2014激活步骤)
- 2 MathType v7.1.2安装破解激活图文详细教程
- 3 Office 365 如何永久激活?Office 365 永久激活教程
- 4 CAD2018注册机激活码(CAD2018 64位 使用方法)
- 5 AO3官方网页版登录链接是哪个?| 2025 AO3官方网页版及中文版链接登录入口
- 6 六款模拟器告诉你哪款模拟器最好用
- 7 photoshop 7.0 绿色版下载安装及激活教程(附序列号)
- 8 拼多多如何看总共消费多少钱
- 9 抖音删除的聊天记录怎么恢复?怎么恢复抖音的聊天记录?
- 10 电脑小技巧—360安全卫士卸载不掉怎么办?教你如何卸载