Dreamweaver CS3时间轴使用技巧
时间:2023-06-02 16:16:41 来源: 人气:
Dreamweaver 是第一套针对专业网页设计师特别发展的视觉化网页开发工具,也是目前最新版本利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页。Dreamweaver CS3中制作漂浮的广告都会用到时间轴,该怎么使用时间轴呢?下面我们就来看看详细的教程。
方法步骤:
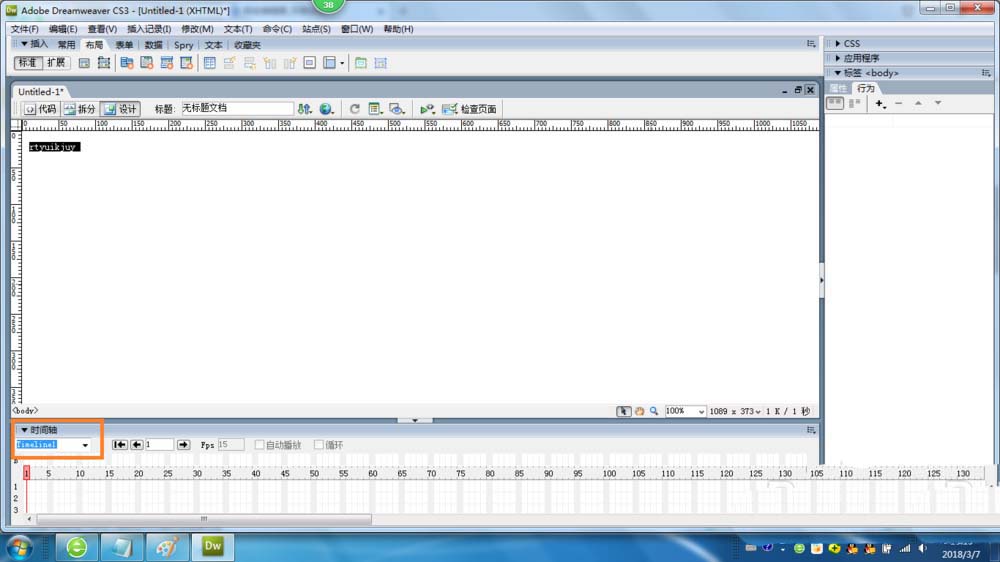
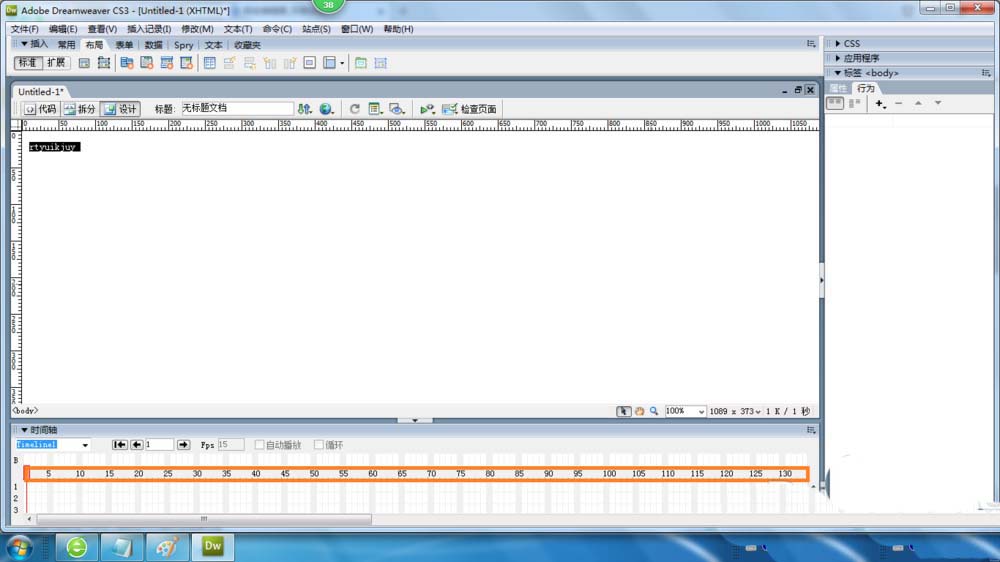
1、时间轴弹出式菜单:设置在“时间轴”面板中当前文档需要显示哪个时间轴。

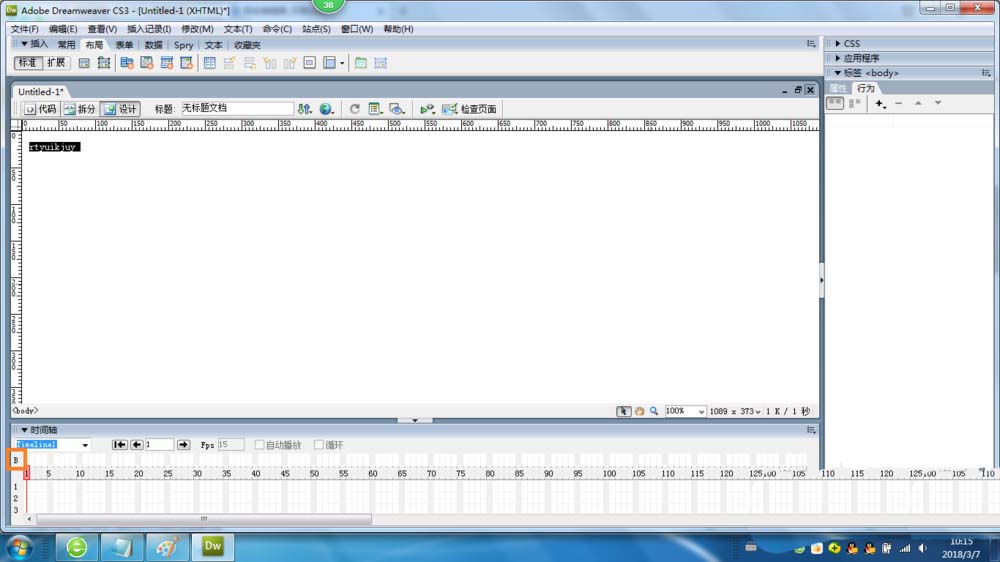
2、行为通道:是在时间轴的某个特定帧中将要执行的行为的显示通道。

3、回放头:提示当前网页上显示的是时间轴的哪一帧。

4、动画条:显示每个对象动画的待续时间。

5、帧编号:帧的顺序编号。

6、身后跳进:将回放头移动到时间轴的第一帧。

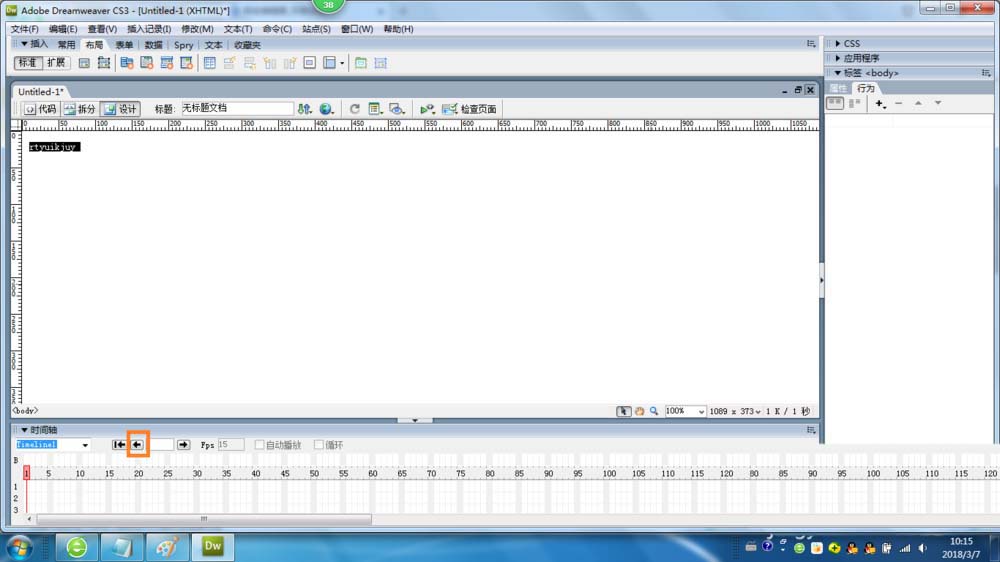
7、后退:将回放头向左移动一帧,按住“后退”按钮不放将反向播放时间轴。

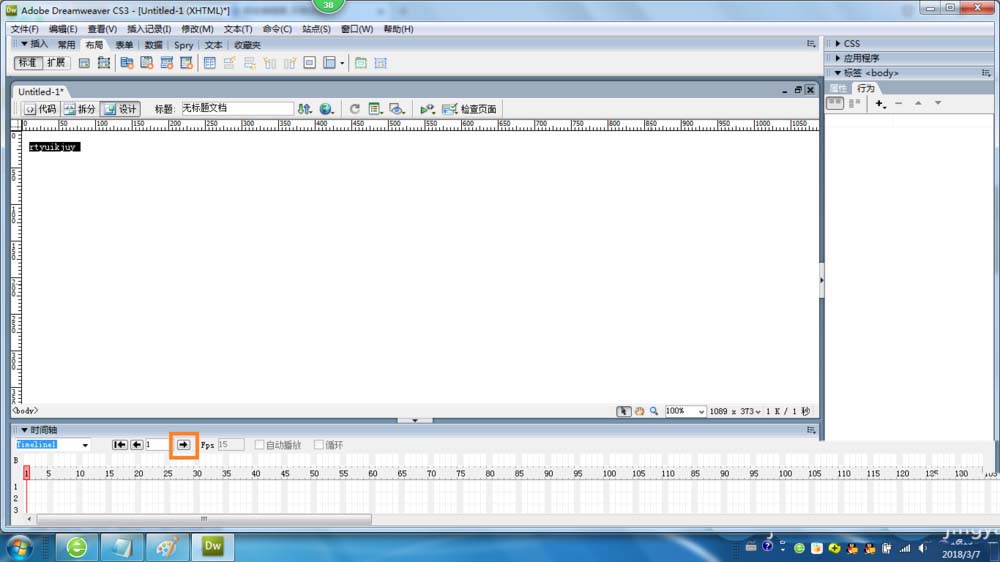
8、播放:将回放头向右移动一帧,按住“播放”按钮不放将正向播放继续时间轴。

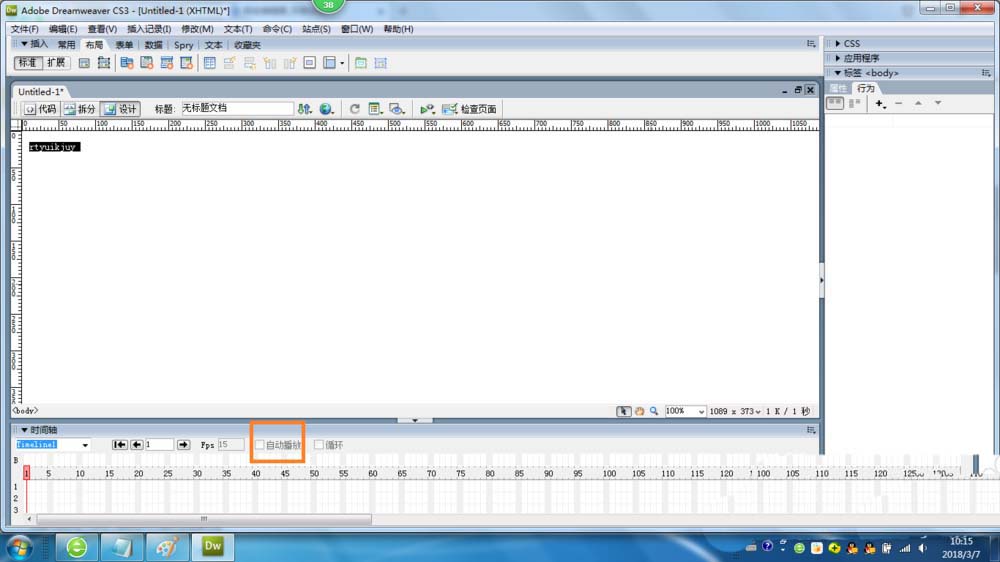
9、自动播放:在浏览器加载当前网页时开始播放。

以上就是小编和大家分享的关于Dreamweaver CS3时间轴的使用技巧了,感兴趣用户可以跟着以上步骤试一试,希望以上教程可以帮到大家,关注系统天地精彩资讯教程不间断。
相关推荐
教程资讯
软件教程排行
- 1 Autocad 2014 注册机破解教程(Autocad 2014激活步骤)
- 2 MathType v7.1.2安装破解激活图文详细教程
- 3 Office 365 如何永久激活?Office 365 永久激活教程
- 4 CAD2018注册机激活码(CAD2018 64位 使用方法)
- 5 AO3官方网页版登录链接是哪个?| 2025 AO3官方网页版及中文版链接登录入口
- 6 六款模拟器告诉你哪款模拟器最好用
- 7 photoshop 7.0 绿色版下载安装及激活教程(附序列号)
- 8 拼多多如何看总共消费多少钱
- 9 抖音删除的聊天记录怎么恢复?怎么恢复抖音的聊天记录?
- 10 电脑小技巧—360安全卫士卸载不掉怎么办?教你如何卸载