Dreamweaver制作网页的方法步骤
时间:2023-06-02 16:16:41 来源: 人气:
不是网页高手才可以设计出高大上的网页,我们也可以从简单的网页做起,慢慢地来成长,下面小编给大家分享下怎么利用Dreamweaver来制作一个简单的网页,Dreamweaver制作网页的方法步骤,希望大家能够学会

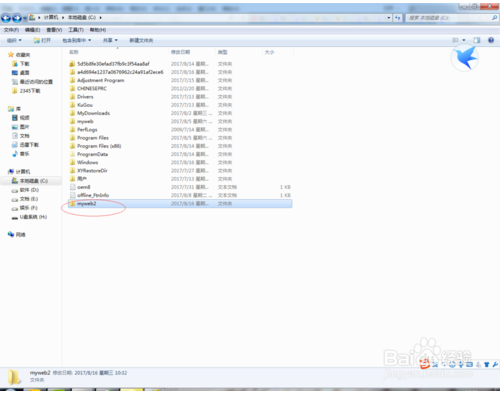
首先,在计算机C盘下创建一个myweb2文件夹,如下图所示:

然后打开Dreamweaver软件,如下图所示:

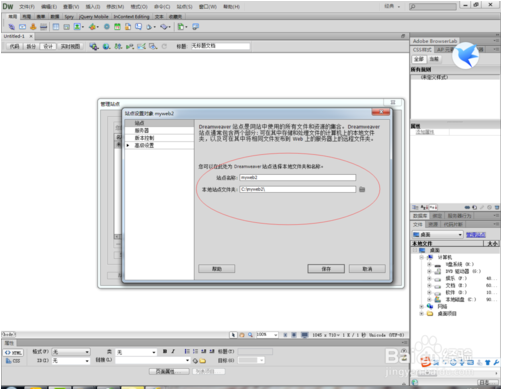
新建一个站点,命名为myweb2,跟创建在C盘里的myweb2一样,如下图所示:

创建好站点后,如下图所示:

先随便在网上下载一张图片,再保存到C盘下的myweb2,如下图所示:

然后导入新建的HTML中,如下图所示:

在图片下输入一些名字,文字是这是我的网站,有什么问题可以问我,谢谢!如下图所示:

在这是我的网站,有什么问题可以问我,谢谢!文字下,创建一个链接,链接为www.baidu.com,别人打开这个文字时,会弹出百度界面,如下图所示:

编辑好之后,记得要保存图片,如下图所示:

然后点击如下图画圆圈所示的工具栏:

找到工具栏下的预览在IE,就可以看到调试的结果了,如下图所示:

打开图片下的文字,就进入了百度界面,如下图所示:
注意事项:
要把相对应的链接的图片或文件放在myweb2下
大家有什么疑问或是建议,欢迎在评论区内留言交流。
相关推荐
教程资讯
软件教程排行
- 1 Autocad 2014 注册机破解教程(Autocad 2014激活步骤)
- 2 MathType v7.1.2安装破解激活图文详细教程
- 3 Office 365 如何永久激活?Office 365 永久激活教程
- 4 CAD2018注册机激活码(CAD2018 64位 使用方法)
- 5 AO3官方网页版登录链接是哪个?| 2025 AO3官方网页版及中文版链接登录入口
- 6 六款模拟器告诉你哪款模拟器最好用
- 7 photoshop 7.0 绿色版下载安装及激活教程(附序列号)
- 8 拼多多如何看总共消费多少钱
- 9 抖音删除的聊天记录怎么恢复?怎么恢复抖音的聊天记录?
- 10 电脑小技巧—360安全卫士卸载不掉怎么办?教你如何卸载