PPT投票功能如何设置
时间:2023-06-02 16:16:41 来源: 人气:
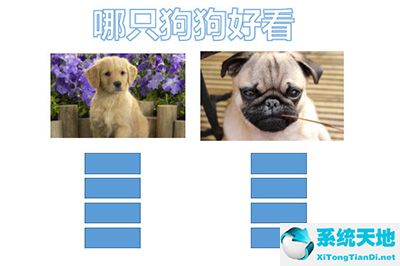
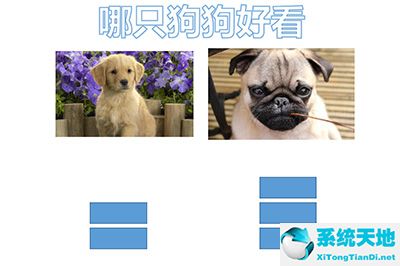
首先我们在页面中插入矩形来当做投票点,当然了你也可以用其他形状来代替。

然后我们在矩形上添加动画【出现】,之后用【动画刷】功能将其他矩形也一并加上相同的动画。

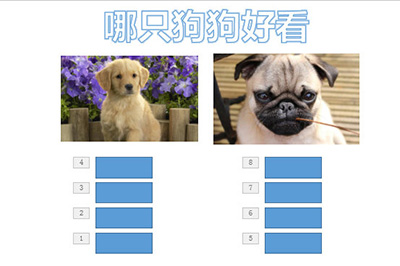
最后重点来了,我们选中左侧的矩形,在上方【触发】选择,左侧的图片,同理选中右侧的矩形,触发选择右侧的图片。

经过以上的操作,投票的效果就完成了,在演示的过程中点击图片即可显示投票次数。

怎么样小伙伴们是不是已经学会了,这样的一个投票效果适用于很多教学课件哦,赶紧按照以上步骤去亲自做一下吧。