WebStorm 2020中文破解版安装包

- 文件大小:269.35M
- 界面语言:简体中文
- 文件类型:编程工具
- 授权方式:免费软件
- 软件类型:编程工具
- 发布时间:2023-09-03
- 运行环境:Win All
- 下载次数:4832
- 软件等级:
- 安全检测: 360安全卫士 360杀毒 电脑管家
系统简介
现在编程类的岗位越来越多,所以我们的变成软件也越来越多,比如我们大家熟知的编程软件有dw、sublime、beyond、EditPlus等等web前端开发工具,而这么多前端开发工具中,小编给大家带来的JetBrains WebStorm 2020中文破解版是我们大家公认的Web前端开发神器、最强大的HTML5编辑器、最智能的JavaScript IDE等。下面就由小编给搭建提供最稳定的WebStorm 2020中文破解版安装包百度云盘种子以及安装教程!

它是jetbrains公司旗下一款很好用的JavaScript开发工具,与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。我们软件中还有各种各样好用的功能,比如html提示,联想查询,代码重构、代码检查和快速修复大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。而且html里面还能有js提示。只需要按着Ctrl键点击函数或者变量等,就能直接跳转到定义;可以全项目查找函数或者变量,还可以查找使用并高亮。
而代码重构这个操作有些像Resharper,熟悉Resharper的用户应该上手很快,支持的有重命名、提取变量/函数、内联变量/函数、移动/复制、安全删除等等。至于代码检查和修复功能可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。总之里面还有非常多好用的功能等你发现,平时从事前端开发行业的朋友们可不能错过了这款web前端开发神器哦,小编在这里给大家带来的是JetBrains WebStorm 2020中文破解版,附带有激活码和汉化包帮助大家完美激活汉化软件,使得大家能够更容易进行代码编程。

破解教程
Jetbrains webstorm 2020.3安装永久破解教程方法,本教程提供安装包、破解补丁、永久激活码,适合破解 webstorm2020.2所有版本(2020.2/2020.2.1/),亲测可以百分之一百破解成功,支持所有操作系统包括 windows mac linux等

webstorm2020.3破解方法可以完美破解,请大家务必检查自己每一步的操作,提高成功率,现在以Window操作系统为例演示操作
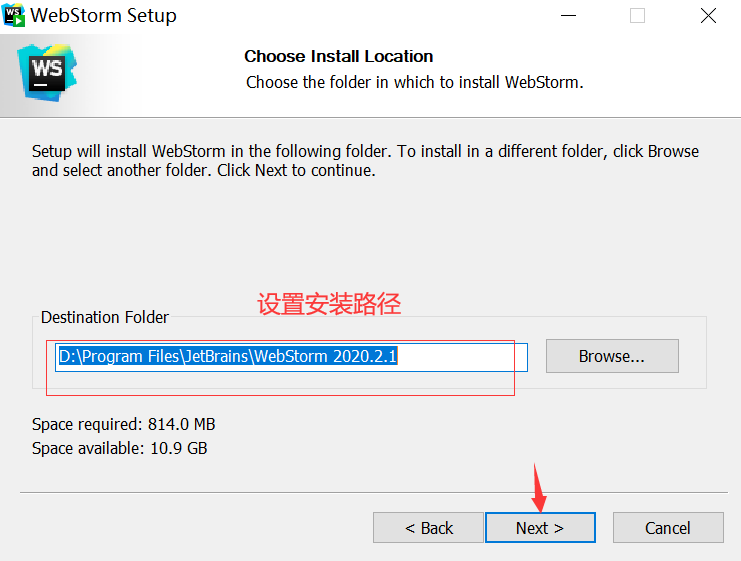
1. 官网上下载Windows的webstorm2020.2安装包, 双击打开webstorm2020.2安装包,设置安装路径,点击Next

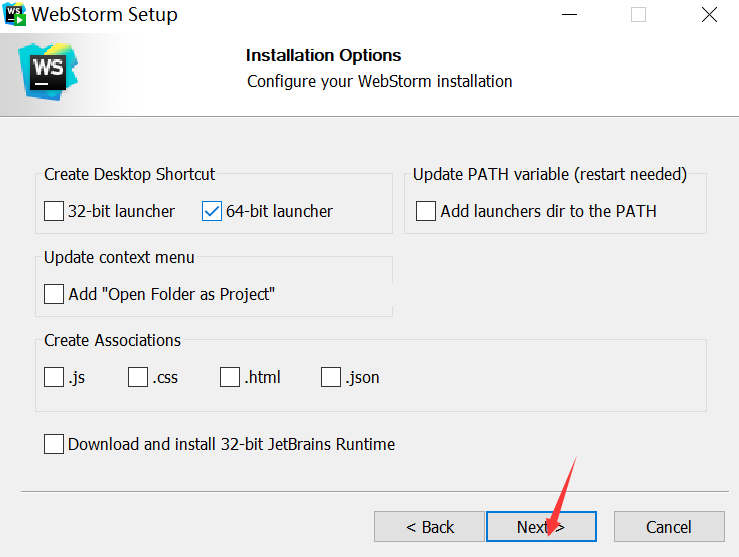
2. 根据自己需求随便设置,不影响破解,点击Next

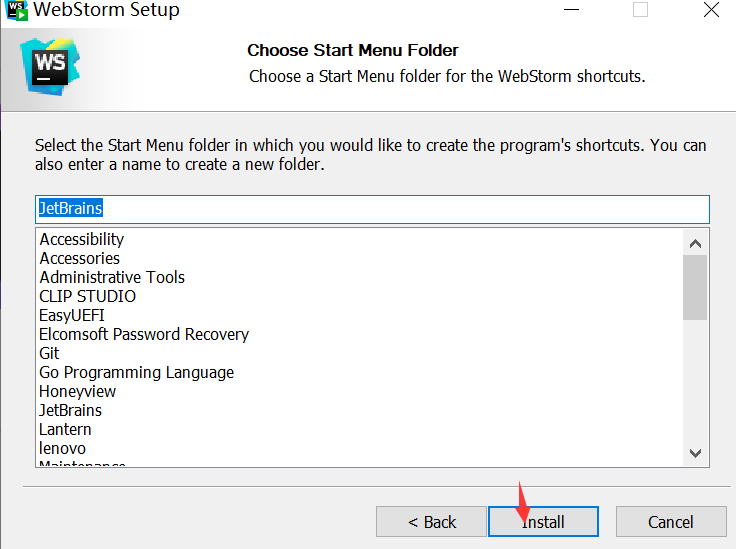
3. 点击 Install

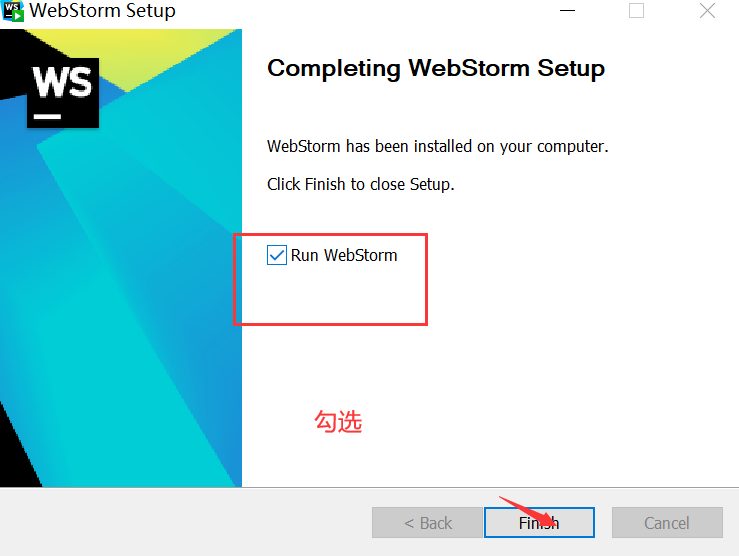
4. 勾选 Run WebStorm, 点击Finish

BetterIntelliJ.zip激活补丁+激活码使用教程
webstorm 2020.3.3最新全家福通用补丁下载地址:
在安装 JetBrains webstorm 前,请大家务必先将之前的版本卸载干净,卸载完成后,打开“使用教程-reset_script文件夹,双击运行“reset_jetbrains_eval_windows.vbs清理残留文件!””。

点击确定即可。

1.打开BetterIntelliJ全家桶补丁包,将“BetterIntelliJ.zip”拖拽到主界面,如图

2.出现下图弹窗,点击restart,如图

3.点击help-register,如图

4.如果直接显示授权完成下面的步骤就不需要看了,如图显示的是免费试用30天,请大家点击add new license,(为什么会出现这种情况呢?估计是小编之前用此方法激活了JetBrains系统的其他几款软件造成的。)如图

5.勾选“activation”,然后打开激活补丁key.txt文档,将里面的激活码输入进去,如图

6.点击activate,如图

7.完成激活,如图


汉化说明
1、将resources_zh_CN_WebStorm_2020_r1.jar汉化包复制到软件安装路径lib文件下即可汉化软件
2、重新打开软件,软件显示为中文版界面,JetBrains WebStorm 2020中文破解版成功汉化且授权,用户可以永久免费使用啦

功能特色
1、智能代码辅助功能JetBrains WebStorm 2020中文破解版为您提供JavaScript和编译为JavaScript语言、 Node.js、HTML和CSS的智能代码辅助。 享受代码补全、强大的 导航功能、动态错误检测以及所有这些 语言的重构。
2、现代框架
为 Angular、 React、Vue.js 和 Meteor 提供先进的代码辅助。 享受对以React Native、PhoneGap、Cordova和 Ionic进行移动开发和以Node.js进行服务器端开发的支持。 一个 IDE 一应俱全!
3、智能编辑器
该IDE分析您的项目,从而为所有支持的语言 提供最佳代码补全结果。 几百种内置检查,可以在您输入时 报告任何可能的问题,并提供快速修复选项。
4、导航和搜索
可以帮助您在处理大型项目时提高编码效率,并节省时间。 只需点击一次或搜索用法,即可跳到方法、函数或变量定义。
5、调试、跟踪和测试
提供强大的内置工具进行调试、测试和跟踪 您的客户端和Node.js应用程序。 只需很少配置和精心 集成到IDE中,使这些任务变得更加轻松。
6、调试
提供内置调试器,可用于您的客户端代码(适用于 Chrome)和Node.js应用。 放置断点、逐步执行代码和评估 表达式 – 一切都无需离开IDE。
7、测试
集成了Karma测试 运行器、Mocha、Jest和Protractor,因此可以轻松执行测试。 直接在IDE中运行和调试测试,以方便的可视格式 查看结果,然后导航到测试代码。
8、跟踪和性能分析
内置了spy-js工具,帮助您跟踪 JavaScript代码。 探索文件如何与函数调用相关联,并且高效 识别任何可能的瓶颈。
9、无缝工具集成
集成流行的命令行工具,用于Web开发, 使您无需使用命令行即可获得高效、简化的开发 体验。
10、生成工具
享受直接在IDE中以简单一致的UI来运行Grunt、Gulp或 npm任务。 所有任务都列举在一个特殊工具 窗口中,所以只需双击任务名称即可启动它。
11、代码质量工具
除了软件自有的几百种检查外,它还可以根据代码运行ESLint、 JSCS、TSLint、Stylelint、 JSHint或JSLint,并直接在编辑器中 高亮显示任何动态问题。
12、项目模板
使用常用项目模板,比如:Express 或Web入门套件从欢迎屏幕启动新项目,并且 因为与Yeoman集成,所以可以访问更多项目生成器。
13、IDE功能
建立在开源IntelliJ平台之上,过去15年以来,JetBrains一直在不断发展和完善这个平台。 这个平台可以针对您的开发工作流进行微调并且能够提供高度可定制的体验。
14、VCS
以统一的UI处理多种流行的版本控制系统, 确保在git、GitHub、SVN、Mercurial和Perforce之间提供一致的用户体验。
15、本地历史
无论您是否使用VCS,本地历史都真的可以 保护代码。 您可以随时 检查特定文件或目录的历史记录,并回滚到 以前的任何版本。
16、定制
软件定制化程度非常高。 将其调整为完全适合您的编程风格,从快捷键、字体和视觉主题到工具窗口和编辑器布局。
软件亮点
1、快速启动和运行立即开始您的项目,而不是把时间浪费在评估各种插件上。 凭借各种内置开发者工具以及对语言和框架开箱即用的支持,提供高效 JavaScript 开发所需的一切。
2、提高生产力
在重构和快速修复的帮助下,不要在终端与文本编辑器之间,或可以自动完成的事情上犹豫不决,这是 IDE 最擅长之事。 调试器和 Git 等最重要的开发者工具触手可及。
3、花更少工夫编写更好的代码
编写更清晰可靠的代码,IDE 在您输入时会运行几十种检查,并且会立即检测到潜在错误和冗余。 通过可以提供与当前上下文最相关的变量和方法的自动补全,节省浏览代码库的时间。
4、迅速找到所需代码
无论项目有多大,都可以更快地找到代码。 只需点击几次,即可跳到任何类、函数、方法、变量或组件的定义,并找到其用法。 在您打开的文件内轻松导航,而且其结构一览无余。
5、根据您的喜好调整外观
不喜欢使用默认值? 通过调整主题、代码样式、插件等来调整 IDE 的外观和行为,使其更符合您的独特需求。 也可在几个实例之间自动共享您的自定义设置。
新功能
一、外观1、新的默认编辑器字体
JetBrains WebStorm 2020中文破解版在过去的一年中,我们开发了一种字体,使您可以更舒适地编码,而眼睛不会过多疲劳。 请热烈欢迎 JetBrains Mono – 一种专为开发人员设计的新型开源字体。 随附此默认选择的新字体。
2、免打扰编码
我们添加了新的 Zen 查看模式,以帮助您完全专注于编码。 每当您要在源代码居中且 UI 元素隐藏的全屏编辑器中工作以减少干扰时,都可以使用它。
3、悬停以快速显示文档
您不必再显式调用文档弹出窗口。 现在,当您将鼠标悬停在符号上时,它就会显示出来,因此您可以更快地找到相关文档。 如果您的代码有问题,弹出窗口还将提供一个快速修复程序,可用于解决该问题。
4、使用 IDE 进行快速编辑
是否曾经想使用 IDE 来快速编辑文件? 使用新的 LightEdit 模式,您可以在文本编辑器窗口中打开单个文件,而不必加载整个项目。
5、自定义状态栏
如果您没有隐藏状态栏并经常使用它,则现在可以确定要在其上看到的内容。 右键单击状态栏,然后删除不需要的元素。
二、框架
1、使用 Composition API
在软件中,您将找到对使用 Vue 3 中的 Composition API 定义组件的支持。 在组件的模板部分,IDE 将正确解析和自动完成从组件的 setup() 函数返回的符号,包括属性在反应状态、计算属性和 refs。
2、Vuex 的编码辅助
如果您正在使用 Vuex 库,则现在在编辑 Vue 组件时会从 Vuex 存储中获得符号的补全建议。 另外,软件将使您跳到 getter、突变和操作的定义。
3、Angular 9 的全面支持
为了帮助您使用 Ivy 和其他 Angular 9 功能,我们在软件中添加了对它们的全面支持。您无需配置即可在 TypeScript 和模板文件中使用代码补全和自动导入等功能。
4、改进的 React 支持
通过将脱字符号放在组件上并按 Alt + Enter,为通过 React.memo 定义的组件添加导入语句。 如果您在项目中使用 Material-UI 组件,现在在创建样式时会看到补全建议。
三、JavaScript和TypeScript
1、新的智能意图和检查
使用新的智能意图和检查 (Alt+Enter) 在编码时节省时间! 例如,快速地将现有代码转换为可选链和/或空值合并 – 语法已在最新版本的 JavaScript 和 TypeScript 中引入。
2、更有帮助的快速文档
对于 JavaScript 和 TypeScript,Documentation 弹出窗口现在会显示更多有用的信息,包括符号类型和可视性的详细信息以及定义符号的位置。
3、为绍字段重构重新设计了 UI
通过更新的 Introduce Field 重构,您可以查看正在使用的代码上下文中的更改预览。 另外,现在只需较少的点击即可应用重构。
4、支持更多 TypeScript 3.8 功能
软件捆绑附带了 TypeScript 3.8,并引入了对新 TypeScript 3.8 功能的全面支持,例如仅类型导入 / 导出、私有字段和顶级
四、工具
1、保存时运行 Prettier
使用新的 Run on save for files 选项,您保存这些文件后,软件会将 Prettier 格式化应用到 IDE 设置中指定并在项目中编辑的所有文件。 不再需要文件观察程序或第三方插件。
2、并排显示终端会话
为了简化使用内置终端仿真器的工作,软件现在允许您垂直和水平拆分终端会话。 关注当前使用的几种工具输出,而无需在选项卡之间切换。
3、捆绑式拼写检查工具
从 v2020.1 开始,软件将与 Grazie(我们的拼写、语法和样式检查工具)捆绑在一起。 这将帮助您避免在添加注释,提交消息和 JavaScript 语言结构时出现语法错误。
4、更灵活地共享运行配置
有需要与您的项目一起工作的队友吗? 与他们共享您的运行配置。 软件赋予您更多的自由,因为您现在可以将运行配置存储在您选择的任何项目文件夹中。
5、在 TypeScript 项目中使用 Yarn 2
我们扩展了最初在软件中引入的 Yarn 2 支持。现在,当使用 Yarn 2 和 Plug'n'Play 模式安装依赖项时,所有符号都可以正确解析,并且可以在 TypeScript 项目中自动完成。
五、版本控制
1、为衍合提交重新设计了对话框
是否想使提交历史更加清晰易懂? 多亏了更新的、更具交互性的衍合提交对话框,这变得更加容易。 它显示可以应用于每个提交的操作,并允许您查看提交详细信息和差异以及快速重置已应用的更改。
2、更改提交流程
为了简化提交流程,我们开发了一个新的提交工具窗口,用于处理所有与提交相关的任务。 默认情况下为所有新用户启用。
下载地址

猜你想看
- 2023-10-16 Xshell V7.0.0137正式版
- 2023-10-15 FinalShell V4.2.4 SSH工具,必备终端利器
- 2023-09-27 Pycharm专业版2022.3.3 python编辑器
- 2023-09-19 帝国手册:帝国CMS7.5安装手册
编程开发下载排行
- 9011次 1 Xshell V7.0.0137正式版
- 6998次 2 FinalShell V4.2.4 SSH工具,必备终端利器
- 7945次 3 Pycharm专业版2022.3.3 python编辑器
- 6476次 4 帝国手册:帝国CMS7.5安装手册
- 8136次 5 Jetbrains PhpStorm V2022.1永久激活版
- 8736次 6 WebStorm 2020中文破解版安装包
- 7260次 7 Notepad++ 8.4.6 2023中文版
- 5882次 8 winsshd SSH服务器工具软件 winsshd中文版
- 9530次 9 小飞兔软件下载(V19.0)【下载网站素材软件】官网版本
其他人正在下载
- Xshell V7.0.0137正式版
- FinalShell V4.2.4 SSH工具,必备终端利器
- Pycharm专业版2022.3.3 python编辑器
- WebStorm 2020中文破解版安装包
系统教程排行
- 295次 1 如何查看电脑型号及配置 电脑型号及配置查看方法
- 262次 2 电脑cpu性能怎么看 电脑cpu性能查看方法
- 179次 3 硬盘是什么意思 硬盘的意思是什么介绍
- 344次 4 驱动安装失败是什么原因 驱动安装失败原因有哪些
- 170次 5 电脑cpu温度过高怎么解决 电脑cpu温度过高怎么办
- 5482次 6 把手教你如何让旧电脑系统重生 Windows系统重做实操教学
- 452次 7 石大师一键重装系统教程
- 503次 8 一键重装工具重装Win10系统教学
- 646次 9 虚拟光驱安装电脑系统教程
- 244次 10 安装Win7系统提示此文件的版本与正在运行的windows版本不兼容怎么办



